
35 Interface Innovations that Rocked Our World
Interfaces are where humans touch technology.
They provide smarter ways to use simple things and simpler ways to use smart things. Interfaces release the potential of complex systems and technologies to the users who need them. And every once in a while, they change everything.
We believe user interfaces have been pivotal to some of the world's most important innovations. And since the line between an "interface" and an "invention" can be quite fuzzy, we thought we'd explore that line – and take a tour of how interfaces have changed the world.
At Xerox, we have a long list of our own handy interfaces: The green-means-go button on your copier. The simple, elegant lines of the “hamburger” menu on your cellphone display screen. A “computer partner” that helps cities enforce parking regulations.
So here's a list celebrating our favorite user interface examples:

Image courtesy of Computer History Museum.
1. The computer mouse
Before the mouse, if you wanted to talk to a computer, you had to enter commands through a keyboard.
All that changed in 1964, when engineer and inventor Douglas Engelbart of SRI International pieced together a wooden shell, a circuit board, a couple of metal wheels and some cord to make interacting with a computer as simple as a point and a click.

2. The speedometer
Humans can perceive acceleration and deceleration. What we can't perceive is actual speed – how fast we're going. Of course, before the automobile, this didn't matter.
But as automobiles got faster, it became clear that until we knew how fast we were going, we wouldn't be able to regulate how fast we should be going.
Enter Otto Schulze and his speedometer. What a great idea.

3. Text-to-speech synthesis
Some interfaces release the potential of the system. Others release the potential of the user.
Breakthroughs in text-to-speech synthesis have enabled people with speech and reading disabilities to interact naturally with the people around them. Imagine Stephen Hawking without his synthesizer.
And as text-to-speech gets better and better, you'll get a whole new range of life-changing applications.

4. Natural language user interfaces
Today we use virtual assistants such as Siri or Cortana to "Google the next exit" while we're driving or to tell our wrists to "call home."
But as natural language interfaces develop they'll be able to speed up complex processes that involve a lot of typing – from medicine to finance.
And it's only a matter of time before they figure out the Scottish accent.

Spark Museum of Electrical Invention www.sparkmuseum.org
5. The rotary dial
To use a rotary dial phone today you'd have to find a particularly hipster-friendly boutique hotel.
But back in 1891, the dial changed everything. Until then, using a phone required you to turn a hand crank to send a spark to alert an operator to get connected. Every. Single. Time.
The dial was the first automated, user-controlled way to make a call. Look at an iPhone and consider how far we've come.

Copyright © 2016 Apple Inc. All rights reserved.
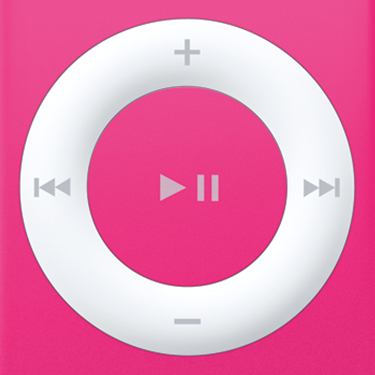
6. The iPod click wheel
Several decades after the rotary dial, Steve Jobs announced the arrival of another dial that would change the course of a whole market.
Not only did the iPod give everyone a "thousand songs in their pockets," it also gave us a new way to interact with devices.
The click wheel combined sharply defined functionality with tactile simplicity in a way that reinvigorated interest in portable music players. It may have been superseded already, but in it's time, it was the essence of cool.

7. The QWERTY keyboard
The first typewriters had one massive problem – if you typed two neighboring letters in rapid succession they'd jam up.
So in the 1870s, a newspaper editor from Milwaukee noted the most commonly used letters and created a layout that kept those letters apart. The result was QWERTY.
Weird fact: The longest word you can type with only the first line of letters on a QWERTY keyboard is "typewriter."

8. Predictive text
The smaller the phone, the harder it is to type. This was true of chunky old Nokias and it's true of sexy, new iPhones.
Predictive text systems like T9 allowed us to spend less time fumbling and more time communicating. Without them, it's hard to imagine that mobile computing gaining the kind of traction it has.

9. The ATM
“On Sept. 2nd our bank will open at 9:00 and never close again." – Bank ad announcing the first ATM in 1969.
ATMs gave customers an interface to confirm their identity, interact with the bank's records and then withdraw their own cash. They gave banks the ability to serve their customers out-of-hours – a huge breakthrough in self-service retail.

10. Electronic Tolling Collection (ETC)
Slow-downs, long lines, finding the right change, making sure the driver has the right receipt – paying and collecting highway tolls is, at the most basic level, an interface problem.
ETC (the use of transponders in cars to pay tolls electronically when a car passes tolling booths) dramatically improves the flow of traffic and reduces gas use limiting the need to stop.

11. Abacus
Long before anyone had invented a written numeral system, ancient cultures like the Babylonians still needed a way to keep count, add and subtract to facilitate trade and production.
An invention with a brutally simple, mobile and intuitive interface – it's hard to ignore how much the abacus got right.

12. The search engine
Sir Tim Berners-Lee used to index the World Wide Web — by hand. Of course, as it grew to include millions of links, it became clear users would need a better way.
But while early search engines were embedded in crowded "portals" full of news stories and links, Google stripped their search page of everything but the search bar and a couple of buttons.
Their user interface helped make universal search the primary function of the web.

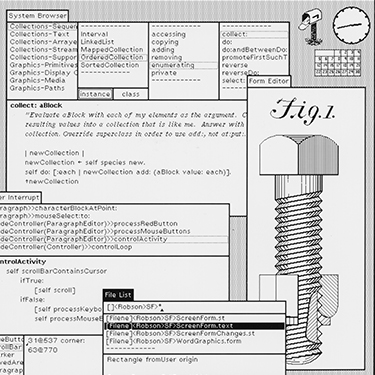
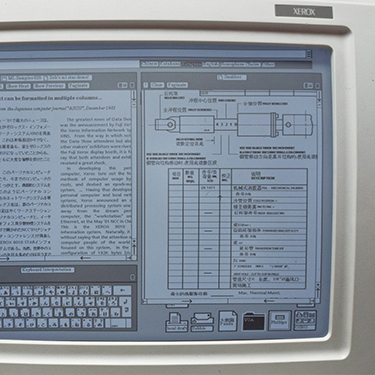
13. The graphic user interface (GUI)
Point and click, drag and drop, overlapping "windows," icons, menus – none of these things existed until a group of visionaries created the "desktop" metaphor that defined the graphic user interface.
Building on Doug Engelbart's vision, Alan Kay and a team of Xerox PARC scientists were the first to take computers beyond command line interfaces.
But while their Xerox Alto was the first computer to use the GUI, it certainly wasn't the last. The human/computer interface remains a key area of exploration for scientists at Xerox and around the world.

© The British Library Board, 1568/3913
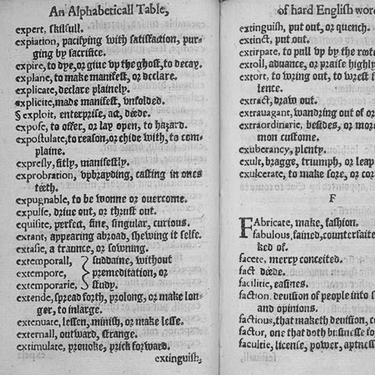
14. Alphabetization
Before the first millennium BCE, lists, catalogs and directories weren't organized alphabetically. It was a savage and brutal time.
More seriously, as humans evolved and learned, alphabetization proved to be an essential (if arbitrary) method of organizing information. One that's still indispensable today.

15. The remote control
As long ago as 1898, Nikola Tesla demonstrated the world's first radio-controlled boat, presenting a method for controlling vehicles from a distance.
While Tesla accurately predicted his "tele-automation" would be used for war, he didn't predict the role the remote control would play in our lives — nor the unbelievable clunky-ness of the average TV remote.

Lamb216 © Hagley Museum and Library
16. The Lamb handle
The world's first ergonomically designed handle might also be its finest.
In 1945, having studied 700 pairs of hands, Thomas Lamb designed a handle for cutlery that "wedges the fingers apart and locks the thumb and fingers on place" for both right- and left-handed users.
That handle would go on to influence the Universal Design movement and later be applied to everything from surgical tools to suitcases.

17. The Solari board
Even as train and air travel boomed in the 1950s, display boards were still updated manually. The Solari board was a step forward. This rotating flap system, invented by two Italian clock-making cousins, made remote updates possible.
Beyond the obvious efficiency, the split-flap display's familiar clickety-click sound would become synonymous with travel all over the world (Some digital displays even re-create the noise to signal to waiting travelers that the board has been updated – and maybe for nostalgia, too).

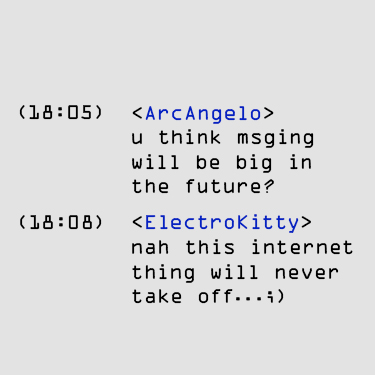
18. Internet Chat Relay (IRC)
Long before Slack and Whatsapp and even AIM (AOL instant messenger), IRC was used to connect the earliest adopters and creators of the Internet via text messages.
While its interface was certainly primitive and in many ways raw, it was one of the first protocols that made online chat possible.
It even inspired Chris Messina to adopt one of chat's much-used symbols, the hashtag, on Twitter. (See number 28).

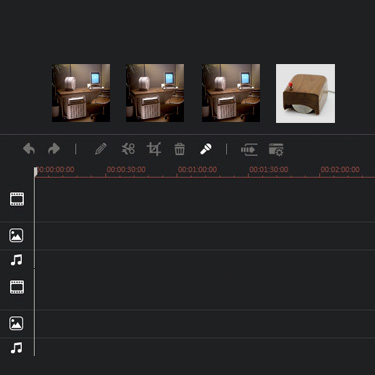
19. The digital timeline
What the GUI was to personal computers, the EditDroid was to film editing.
First developed at LucasFilm, EditDroid introduced the idea of a digital timeline, icons for raw clips and an entire workflow that demonstrated what non-linear digital film and sound editing could be.
Though ahead of its time, digital editing would become the standard for amateur and professional filmmakers once the price of storage dropped. And the simple, intuitive timeline made it possible.

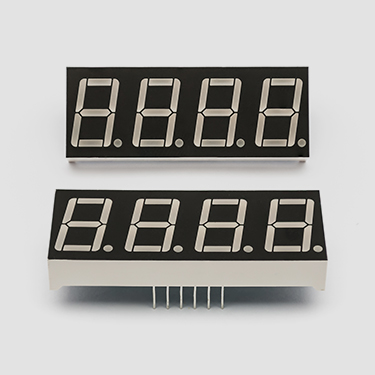
20. The seven-segment display
Nothing says "digital" quite like the LED screens on early digital watches and calculators. But while the diodes were important for driving the size and cost of screens down, it's the actual resulting display that works hardest.
Using no more than the space of a single character, the seven-segment display could cycle through all ten number characters and six letters (A, b, C, d, E, F). Simple, elegant and powerful.

21. The Web browser
For the Internet to go from niche technology to mass-market phenomenon, it needed a killer application. That application was the first web browser to create a standardized graphical user interface fit for non-technical users.
NCSA Mosaic gave users a URL bar, back/forward/reload buttons and inline graphics (so images and text could appear in the same window) for the first time. Which meant millions – then billions – of users would learn the behavior later referred to as "surfing" the web.

22. The Popsicle stick
All the ice cream.
None of the mess.
OK. Some of the mess.

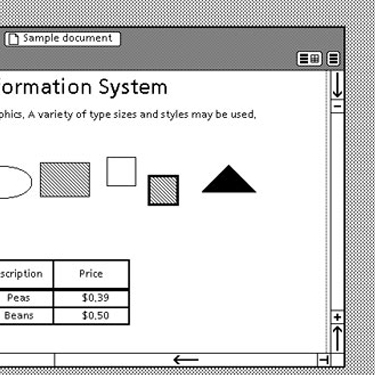
23. WYSIWYG
Entering text into a computer used to be a bit of a crapshoot.
The text appeared in a standard typeface. The margins on-screen were different to what got printed. And for something to appear in bold you had to type "^B" before and after it.
Then, a team of Xerox PARC engineers working on the Alto created a document preparation program called Bravo and with it, the "What You See Is What You Get" paradigm that we know and use today.

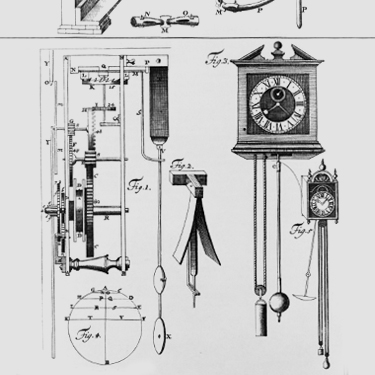
Image source Library of Congress
24. The minute hand
The earliest clocks were so inaccurate they only had one hand – to denote the hour. With the invention of the pendulum, they became accurate enough to include a hand that could indicate the "minutest divisions" of the hour.
Hence the "minute hand".
And its impact was seismic. Religious texts started to refer to the "irreversible passage of time". "Time discipline" increased the productivity of whole economies. And science could now use time as measurement.

25. Hamburger icon
Having been invented for one of the first ever GUIs – the Xerox Star – in 1981, the Hamburger icon instantly became shorthand for hidden menu items.
Now, with the advent of mobile and the evolution of web design and user experience principles, the hamburger icon may one day be phased out. But it will always be seen as an important part of making the early mobile experience friendly.

Amazon - © 1996-2016, Amazon.com, Inc. or its affiliates
26. E-readers
The web may have disrupted the distribution of physical books, but e-readers fundamentally changed the way books are consumed.
Adjustable type and brightness, hyperlinks to dictionary terms, easy highlighting and near-infinite storage, all packaged in a portable device that fits in your pocket… we love paper, but that's hard to beat.

27. Hypertext
The notion of hypertext – text that references and links to other text – has existed since The Talmud.
But it was only once this idea was applied to computing – first by Douglas Engelbart and then by Sir Tim Berners-Lee – that it became the basis for the World Wide Web...
A way to interface with all the world's information.

28. The Hashtag
What started as a simple user hack, quickly turned into a powerful new way to organize and engage with conversations on the world's biggest social networks.
From the important – uniting protesters during the Arab Spring revolts – to the ridiculous – #popebars – it's hard to ignore how much the hashtag's helped accomplish.

29. Caller ID
Before Ted Paraskevakos worked out a way to transmit and receive alphanumeric information through telephone lines, a ringing phone was a mystery.
So even though it was a contentious move at the time, the widespread deployment of caller ID did end up changing our relationship with the phone.

30. The capacitive touchscreen
The iPhone wasn't the first touchscreen phone, but it was the first one to get it right.
Unlike "resistive" touchscreens that rely on pressure for input, capacitive touchscreens use the electrical charges held in our fingertips, making tapping, swiping, scrolling, pinching and zooming easier.
It's made mobile a force to be reckoned with. And it's even turned today's cars into software-powered "iPads on wheels."

Copyright © 2016 TomTom International BV. All rights reserved.
31. Satellite Navigation and GPS
No map is perfect. But the maps we use today come pretty damn close.
Mounted in the dashboards of our cars, built into our mobile phones and driving app functionality, GPS and satellite navigation has given us the kind of precision and global coverage that used to be reserved for the military.
There's never been a simpler, more practical way for humans and businesses to interact with the world's evolving body of geographical information.

Image used at the discretion of http://www.springwise.com
32. Gesture recognition
Today, the most widespread use of gesture recognition is in gaming. But innovations in the underlying software and hardware are leading to an increasingly exciting collection of applications.
Surgeons are using it to access patient data mid-surgery, retailers are using it to translate sign language and get this… NASA's using it to control robots.
When computers read gestures, the world is your interface.

Copyright © 2016 Apple Inc. All rights reserved
33. Near Field Communications Interface Protocol (NFC)
For people to interact with the computers and things around them, sometimes those computers and things need smarter ways to interact with each other.
NFC overcomes the most important challenge with machine-to-machine or machine-to-object interaction – the issue of secure credentialing.
And it's taken mobile payments from "possible" to "practical."

34. Application Program Interfaces (API)
Software is certainly eating the world. But the web wouldn't be what it is without the proliferation of API bridges between all that software.
Users wouldn't be able to use their Facebook credentials wherever they go. And developers wouldn't be able to use the software behind things like Google Maps to create new applications.
APIs have multiplied the creativity of developers to create an exponentially more powerful web.

© 2016 Oculus VR, LLC
35. Virtual Reality
Military and medical training, phobia therapy, architecture and design, archaeology, entertainment…
It's still early days. But even now it's clear that the ubiquity of virtual reality headsets will represent a huge step forward for just about every field.
Well, that's our list of amazing interface breakthroughs.
Even though it's a quick tour, we hope we've touched on some of the reasons we love great user interfaces. Sure, they change user experiences and technology adoption – but they also change the way we work and play. And when they do that well, they can change the world.

ConnectKey®'s Intuitive Touchscreen Interface
Touch, swipe, pinch and scroll on a ConnectKey-enabled touchscreen just like you would on a smartphone or tablet.

Tap, Swipe, Drag: Behind the Latest ConnectKey® Printer Interface
Software Development Manager Wendy Abbott has played an integral role in evolving how users can make the most of their ConnectKey-enabled devices.